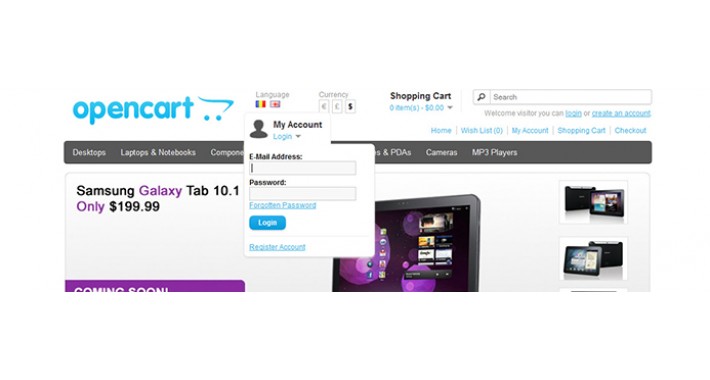
login top extension

login top extension...
you must have vqmod installed...
it works with the default theme without editing anything.. just unpack and copy to root folder.
the extension is for the default theme but should work with other themes... you need to:
1. edit the .xml file and replace 'default' with 'your-theme-name' everywhere..
2. rename the 'default' folder name under 'catalog/view/theme' to 'your-theme-name' also before copy (or copy again)...
3. edit the 'logintopext.css' under 'catalog/view/theme/???/stylesheet/logintopext' and edit those lines:
#header #logintopext {
position: absolute;
top: 48px;
left: 300px;
z-index: 9;
}
and change top, left to move the login...
that's it...
---------------------------------------------------------------------------------------------------------------------------------------------------------
this extension uses vqmod and doesn't replace any file, but if you want to use it without vqmod you should:
1. delete the .xml file (or don't copy the vqmod folder)...
2. load the .css and .js files ( logintopext.css, logintopext.js and ie6.css )...
You need to edit catalog/view/theme/???/template/common/header.tpl and load those files (load ie6.css after conditional <!--[if lt IE 7]> -- after the default ie6.css is loaded -- )...
Don't move the files from where they are if you dont want to edit the .css...
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/logintopext/logintopext.css" />
<script type="text/javascript" src="catalog/view/javascript/logintopext/logintopext.js"></script>
this for ie6, after condition ------>
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/logintopext/ie6.css" />
3. edit catalog/controller/common/header.php and add another module here:
$this->children = array(
'module/language',
'module/currency',
'module/cart'
);
add this: 'module/logintopext' wherever you like so it becomes something like:
$this->children = array(
'module/language',
'module/currency',
'module/cart',
'module/logintopext'
);
4. now you should echo the module in the header (catalog/view/theme/???/template/common/header.tpl) like this:
<?php if (!empty($logintopext)) { echo $logintopext; } ?>
you can echo the login anywhere but change the position: absolute; to position: relative; if it's not a direct child of the 'header' div -- and delete left and top (or you can float it left if you place it in a container near the cart)...
the extension works just like the cart works.
you must have vqmod installed...
it works with the default theme without editing anything.. just unpack and copy to root folder.
the extension is for the default theme but should work with other themes... you need to:
1. edit the .xml file and replace 'default' with 'your-theme-name' everywhere..
2. rename the 'default' folder name under 'catalog/view/theme' to 'your-theme-name' also before copy (or copy again)...
3. edit the 'logintopext.css' under 'catalog/view/theme/???/stylesheet/logintopext' and edit those lines:
#header #logintopext {
position: absolute;
top: 48px;
left: 300px;
z-index: 9;
}
and change top, left to move the login...
that's it...
---------------------------------------------------------------------------------------------------------------------------------------------------------
this extension uses vqmod and doesn't replace any file, but if you want to use it without vqmod you should:
1. delete the .xml file (or don't copy the vqmod folder)...
2. load the .css and .js files ( logintopext.css, logintopext.js and ie6.css )...
You need to edit catalog/view/theme/???/template/common/header.tpl and load those files (load ie6.css after conditional <!--[if lt IE 7]> -- after the default ie6.css is loaded -- )...
Don't move the files from where they are if you dont want to edit the .css...
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/logintopext/logintopext.css" />
<script type="text/javascript" src="catalog/view/javascript/logintopext/logintopext.js"></script>
this for ie6, after condition ------>
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/logintopext/ie6.css" />
3. edit catalog/controller/common/header.php and add another module here:
$this->children = array(
'module/language',
'module/currency',
'module/cart'
);
add this: 'module/logintopext' wherever you like so it becomes something like:
$this->children = array(
'module/language',
'module/currency',
'module/cart',
'module/logintopext'
);
4. now you should echo the module in the header (catalog/view/theme/???/template/common/header.tpl) like this:
<?php if (!empty($logintopext)) { echo $logintopext; } ?>
you can echo the login anywhere but change the position: absolute; to position: relative; if it's not a direct child of the 'header' div -- and delete left and top (or you can float it left if you place it in a container near the cart)...
the extension works just like the cart works.
Download
- Developed by OpenCart Community
- Documentation Included
Rating
Compatibility
1.5.6.4
Last Update
27 Nov 2014
Created
24 Nov 2014
58 Downloads
5 Comments



Login and write down your comment.
Login my OpenCart Account